"Abrillix" Documentation by "Purithemes"
"Abrillix - HTML Template"
Created :
By : Purithemes
Email : Email Me
Thank you for purchasing this item, supporting our work. Please do not forget to rate our product. We would be happy to see your comments and stars.
Table Of Contents
A. HTML Structure
Abrillix is XHTML Strict template. It's made with Twitter Bootstrap CSS framework. Almost every layout styling is covered by Bootstrap unless some layout that generally Bootstrap can't do. This theme is a fluid layout with two columns. The general template structure is the same throughout the template. Here is the general structure.
Header
Header contains Top section where is containing Logo, and you can easily change the link and name according to your needs.

and then the site logo. Editing the logo you can easily change the home link and the logo image just find this code below.

Navigation
Site navigation is found in preview code below. To create or modify main menu items, just find this code on template package and change menu link and menu name according to your needs .

Dropdown menu
To add a Simple Dropdown mneu item, create list item with class "dropdown". and inline the list item create list with class "dropdown-menu" here is the example :

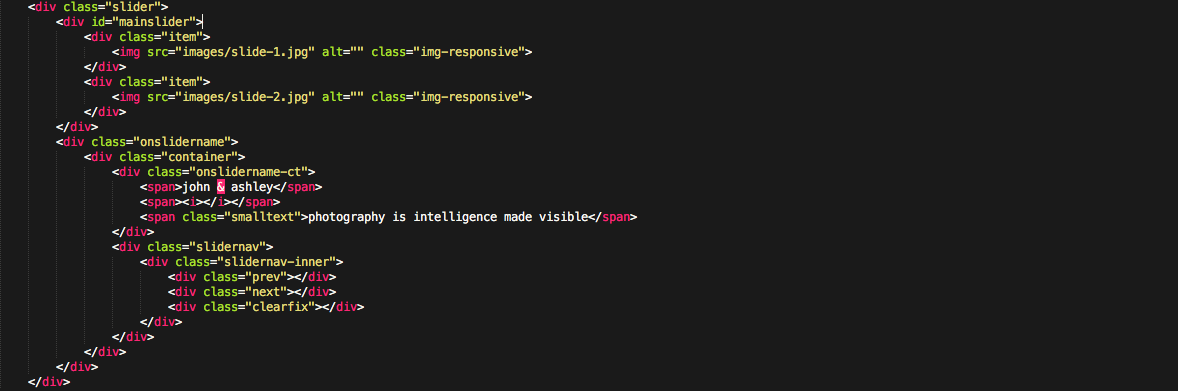
Slider
In The silder section you can change the image and the description with your own.

B. CSS Structure
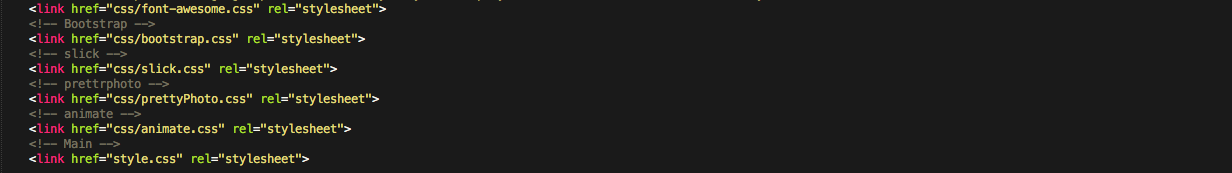
The following css files are used in every template html files. They can be found in the HEAD section of the page. Style.css is the template css file, the others are twitter bootstrap and the styles require for each template feature.

- style.css - Main CSS for template, all main styles are here.
- CSS
- bootstrap.css - Default styling for all basic HTML elements by Twitter Bootstrap and Default styling to control HTML elements in various screen width by Twitter Bootstrap
- slick.css - Default styling for Main Slider, and Page Slider
- animate.css - Default styling for paralax effect
- prettyPhoto.css - Default styling for lightbox
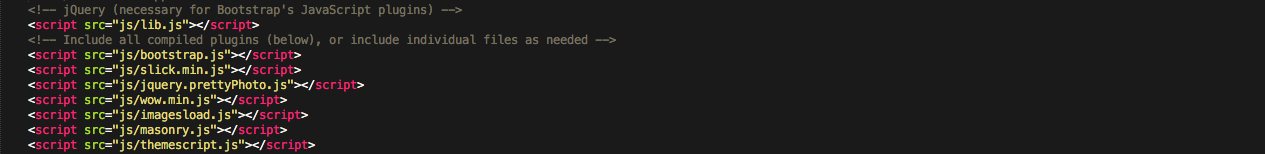
C. Javascript
This template requires the following javascript files. You should place them in every template html files. at the bottom after tag "<!-- Footer -->" or at the top before "<!-- /head -->" tag.

D. Uploading Templates
Best way to upload template is if you use FTP program. I strongly recomment you to use Filezilla. Filezilla is available for PC and Mac and it's easy to use. We assume that you already have hosting, so open filezilla, login and find "public_html" folder. On some servers it is called "www" folder...that's folder where you need to upload all files.
E. Credits & Source
During template development i used those javascript and graphic files: